Theme mode
Silicon features Light and Dark theme modes. The user can easily switch between the modes via theme mode toggle (switch). Sometimes there is a situation when:
- You need only one mode either Light or Dark
- You need the Dark mode to be enabled by default
Let's look closer at these cases and find out how to deal with them.
Only Light mode, remove Dark mode altogether
-
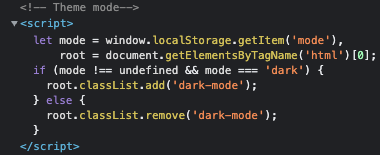
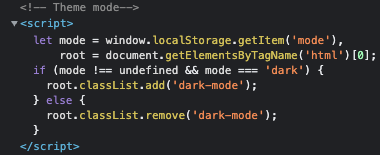
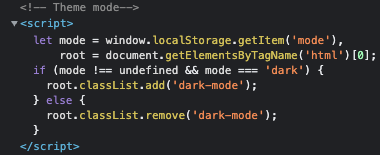
Get rid of the mode switching code in the
<head>section of you HTML document (see the screenshot below).
-
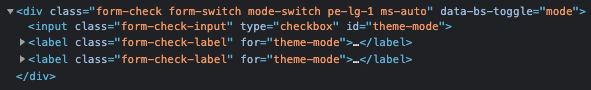
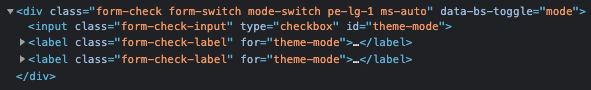
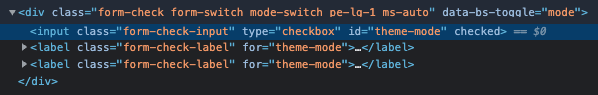
Remove the mode switch markup from the
navbar(see the screenshot below).
-
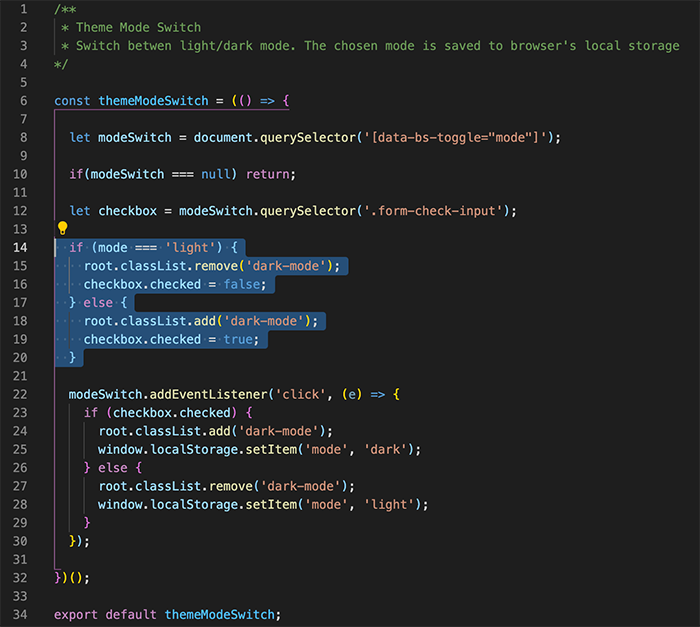
Remove js module responsible for handling mode siwtching:
- Optionally delete the file
Silicon/assets/js/src/components/theme-mode-switch.js - Remove or comment out the
import themeModeSwitch from './components/theme-mode-switch';fromSilicon/assets/js/src/theme.js
- Optionally delete the file
- Remove dark mode styles by setting
$enable-dark-modevariable tofalseinsideSilicon/assets/scss/_variables.scss. Compiled CSS will no longer contains dark mode styles.
Only Dark mode, no Light mode option
-
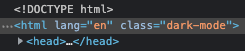
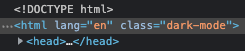
Add
dark-modeclass to<html>tag so the webpage loads in dark mode by default.
-
Get rid of the mode switching code in the
<head>section of you HTML document (see the screenshot below).
-
Remove the mode switch markup from the
navbar(see the screenshot below).
-
Remove js module responsible for handling mode siwtching:
- Optionally delete the file
Silicon/assets/js/src/components/theme-mode-switch.js - Remove or comment out the
import themeModeSwitch from './components/theme-mode-switch';fromSilicon/assets/js/src/theme.js
- Optionally delete the file
Dark mode by default
-
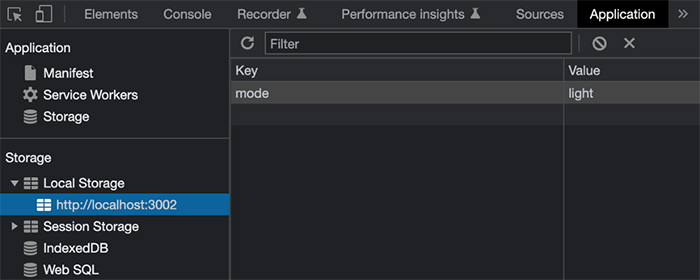
Make sure to clear Browser local storage from
modevariable. In Chrome browser it can be done via Application panel:
-
Add
dark-modeclass to<html>tag so the webpage loads in dark mode by default.
-
In the
<head>section of you HTML document change the Theme mode js code to be identical to the screenshot below.
-
Change the mode switch state to
checkedby default.
-
Update the code inside js module responsible for handling mode siwtching
Silicon/assets/js/src/components/theme-mode-switch.jsto look like in the screenshot below. Make sure to compiletheme.min.jswith these changes. If you use Gulp setup comes with the theme it will be compiled automatically onceSilicon/assets/js/src/theme.jsis saved.